Подсветка HTML кода на блоге WordPress с помощью плагина SyntaxHighlighter Evolved
И снова здравствуйте, дорогие читатели блога. Сегодня мы будем подсвечивать HTML код на страницах блога с помощью удобного плагина для WordPress — SyntaxHighlighter Evolved. Сразу же говорю, что данный плагин пригодится не всем, но те блоги, которые регулярно делятся всяким кодами, например HTML или CSS он очень будет полезным.
В принципе можно сделать данное подсвечивание с помощью CSS, но зачем мучиться если есть уже готовый плагин, который можно установить, активировать и всё. :-)
Ну а сейчас давайте перейдём непосредственно к самому плагину, а чтобы было понятней о чём идёт речь, возьмём, например самый простой HTML код:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8">
<title>Плагин</title>
<style>
a:link {
color: #0000d0; /* Цвет ссылок */
}
a:visited {
color: #900060; /* Цвет посещенных ссылок */
}
a:active {
color: #f00; /* Цвет активной ссылки */
}
</style>
</head>
<body>
<p><a href="1.html">Тест</a></p>
<p>Тест</p>
</body>
</html>
Вот этот пример я привел без использования плагина, ну а теперь давайте посмотрим пример с применением SyntaxHighlighter:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8">
<title>Плагин</title>
<style>
a:link {
color: #0000d0; /* Цвет ссылок */
}
a:visited {
color: #900060; /* Цвет посещенных ссылок */
}
a:active {
color: #f00; /* Цвет активной ссылки */
}
</style>
</head>
<body>
<p><a href="1.html">Тест</a></p>
<p>Тест</p>
</body>
</html>
Как Вы уже заметили, намного лучше чем было до этого, даже если тескст слишком длинный, добавляется автоматическая прокрутка. В общем, что уж говорить :-) очень удобный плагин.
Установка
Плагин для подсвечивания кода устанавливается так же как и все другие плагины для блогов WordPress. Вам нужно зайти в админке в Плагины — Добавить новый, а в поле поиска вписать SyntaxHighlighter Evolved, соответственно нажать на поиск и он высветиться на первом месте :-) там же под названием будет ссылка Активировать. Вот и всё.
Использование
Чтобы наши коды на странице начали подсвечиваться, его (код) нужно поставить между тегами:
И когда плагин увидит эти теги начнёт работать, без них никак не хочет :-)
Настройка
В принципе в настройках нет ничего такого сверхъестественного. Стандартные установки вполне устраивают и подойдут под любого веб-мастера.
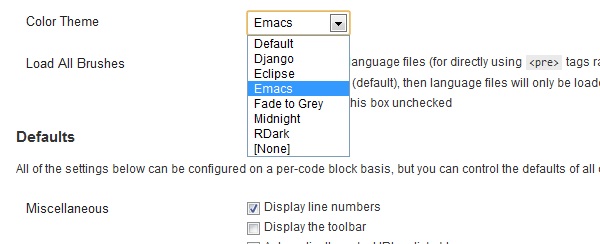
Огромный плюс плагину в том, что у него есть несколько тем оформления для окна кода, вот Вам наглядный пример:
Тем оформления более чем достаточно, но даже если они Вас не устраивают, можно применить свои собственные CSS стили.
Вот на этом и всё. И ещё, хотелось бы Вам посоветовать посмотреть один сайт, на котором собраны замечательные фотографии лучших фотографов мира. Наслаждайтесь :-)