JQuery плагин вертикального аккордеон меню для блога WordPress
Здравствуйте, дорогие читатели блога. В этот день расскажу Вам я про превосходный плагин, который создаёт на блоге WordPress классное меню аккордеон — JQuery Accordion Menu Widget. Я сам пользуюсь этим плагинов, и естественно Вы его можете посмотреть в действии справа в рубриках. Очень удобный плагин, просто вставляешь через админку виджет и радуйся.
Плагин
Плагин JQuery Accordion Menu Widget легок в установке и в использовании, к тому же очень функционален. В нем присутствует несколько тем оформления, цветов самого меню, а именно красное, синее, чёрное и серое. Соответственно это аккордеон меню вольётся практически в любой дизайн блога.
Ещё огромный плюс плагина — это простота установки. Всего лишь нужно его скачать, затем установить, после плагин создаст виджет, который Вам просто нужно будет добавить в сайдбар Вашего блога.
Ну а теперь давайте перейдём к процессу установки и настройки плагина.
Установка плагина
Теперь нужно, в админке блога, зайти во вкладку плагины, затем выбрать Добавить новый и в поле для поиска вписать JQuery Accordion Menu Widget далее нажать поиск.
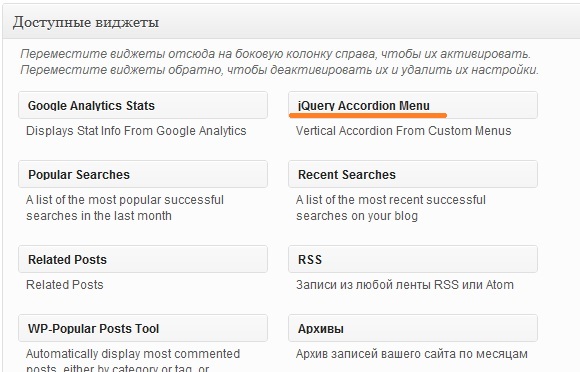
Нужный нам плагин будет самый первый в списке. А под ним будет ссылка Установить плагин. После того как он установится нужный нам виджет появится во вкладке Внешний вид — Виджеты.
На рисунке выше я подчеркнул название самого виджета.
После Вам всего лишь понадобится перетащить его в сайдбар, который находится сплава, в нужно Вам место.
Настройки плагина
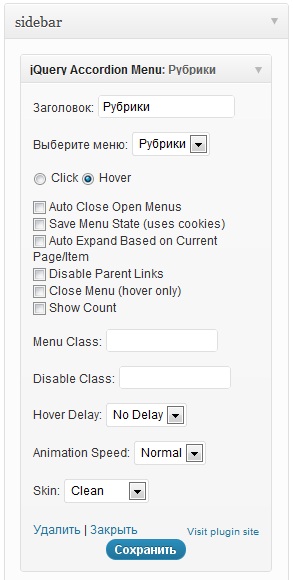
После того как виджет будет добавлен в сайдбар его можно будет настроить по Вашему вкусу. А именно выбрать цвет самого меню, тему оформления. Как будет открываться меню при наведении на него или при клике. Углубляться сильно в настройки не буду, они лёгкие и понятные.
Важный момент: рубрики и подрубрики.
Если на Вашем блоге есть подрубрики к рубрикам, Вам нужно создать произвольное меню. Это нужно для того, чтобы плагин меню корректно их отображал и вообще работал.
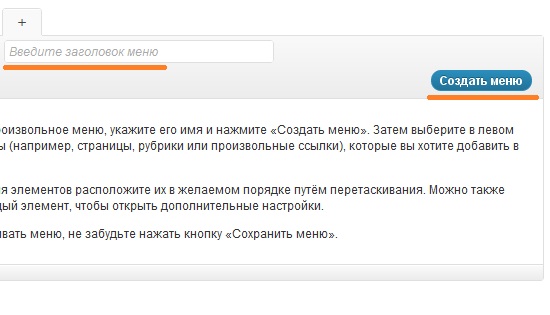
Чтобы создать произвольное меню в WordPress Вам нужно зайти в Внешний вид, а затем в Меню. Далее нужно придумать название меню, выберите какое Вам понравится:-) после нажимаем на кнопочку Создать меню.
Когда меню будет создано нужно будет выбрать его элементы, в нашем случае это будут рубрики. Ниже будет не большое окошко с рубриками, в этом окошке нужно будет выбрать вкладку Все, затем нажать Выделить все, а после нажать Добавить в меню. Теперь давайте посмотрим что у меня получилось с рубриками на beloweb.ru.
Теперь нужно создать подрубрики. В данном случае у рубрики WordPress будет подрубрика Плагины. Для этого Плагины нужно перетащить чуть правее. Смотрите на рисунке ниже, что у меня получилось.
После того ка Вы сделаете этот шаг, плагин JQuery Accordion Menu Widget будет работать.
Надеюсь, что всё ясно и доступно объяснил. Если Вам всё таки Вам будет что то не понятно спрашивайте в комментариях. До скорых встреч, друзья.