Новые и бесплатные CSS, HTML5 шаблоны 2012 года
Приветствую Вас, дорогие читатели блога beloweb.ru. В этот замечательный вечер я спешу представить новую подборку бесплатных CSS и HTML5 шаблонов 2012 года. Да, да, Вы не ослышались, эти шаблоны совсем недавно вышли в свет, и с которыми я хотел бы поделиться с вами. Шаблонов не мало и я думаю, что вам будет с чего выбрать. Хочу заметить, шаблоны начнут скачиваться после 10 секунд на странице загрузки. Надеюсь это Вам не доставит неких трудностей.
Также рекомендую посмотреть прошлые подборки шаблонов:
- Скачать свежие CSS3 и HTML5 шаблоны для сайта
- Новые и бесплатные HTML5 шаблоны для Вашего сайта с встроенными JQuery слайдерами изображений
- Скачать бесплатно HTML и CSS шаблоны для сайта
- 10 бесплатных HTML, CSS шаблонов для сайта.
- 20 бесплатных CSS и HTML шаблонов для сайта
HTML5 шаблон Wedding
Превосходный светлый шаблон для Вашего нового проекта, а большой и красивый слайдер на главной странице не позволит пройти мимо.
Бесплатный CSS и HTML5 шаблон для бизнеса
Удивительный бизнес шаблон с красивым меню и с большим слайдером изображений на главной странице.
Бесплатный HTML5 шаблон FitLine
Классный шаблон с большим и насыщенно оранжевым слайдером.
Шаблон Global-Bizz
Красивый шаблон на современный лад, с красивой графикой и иконками
CSS и HTML5 шаблон Law
Превосходный светлый шаблон и конечно же с огромным слайдером на странице.
Бесплатный шаблон Consulting
Классный бизнес шаблон с очень красивой графикой, иконками, и меню. И подчёркивает это всё интересный слайдер изображений.
Бесплатный тёмный шаблон Software
Красивый шаблон для любителей тёмных оттенков
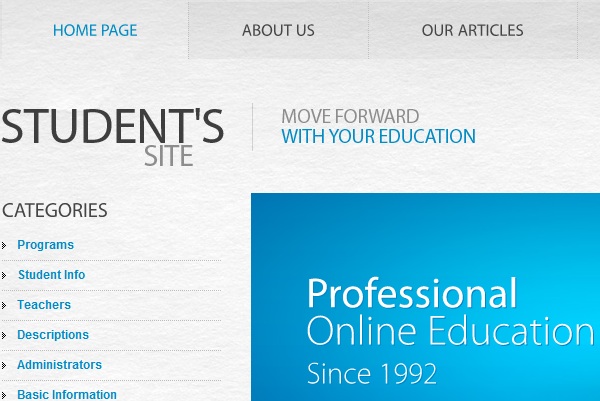
CSS и HTML5 шаблон Education
Светлый бесплатный шаблон, который подойдёт для личных страничек.
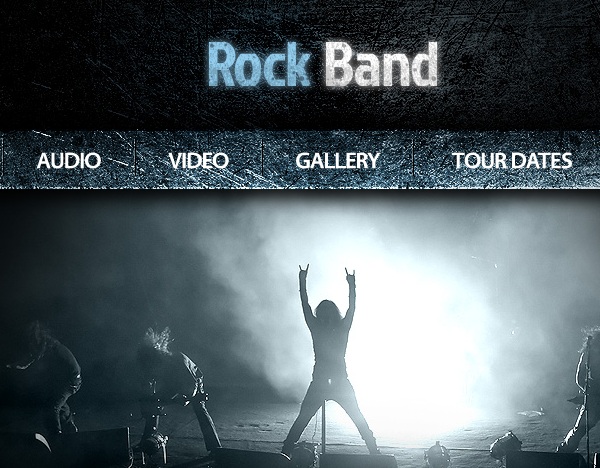
Шаблон Rock-Band
Классный тёмный шаблон с отличной графикой и с замечательным слайдером.
Бесплатный HTML5 шаблон Superior
Качественный шаблон для бизнеса в тёмных тонах.
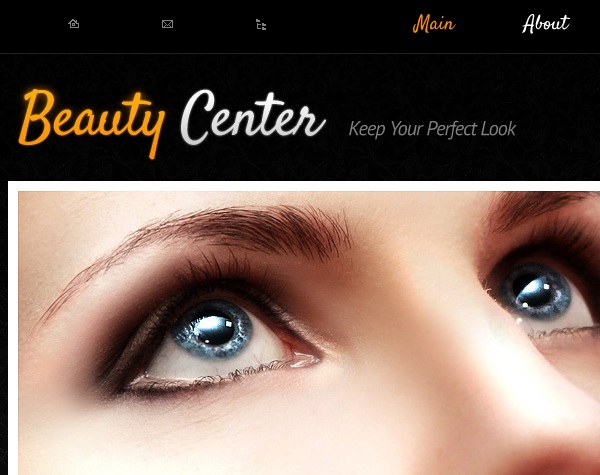
Шаблон Beauty-Center
Удивительный шаблон для центров красоты, с красивым слайдером на главной странице.