Плагины для WordPress, меню и ещё полезные вещи с использованием JQuery
Здравствуйте, дорогие читатели блога. В этот день представляю Вам подборку WordPress плагинов с использованием JQuery. Что именно будет входить в этот пост? В частности меню плагины для блога, и ещё не много полезных и красивых вещей.
Плагины для WordPress
Плагин для WordPress Mega Menu
Плагин выпадающего меню, в настоящее время становится очень популярным. Этот прекрасный плагин позволит Вам быстро сделать и настроить мега выпадающее меню для блога. Присутствуют эффекты затухания и скольжения, есть возможность установить выпадающее подменю.
 Здесь находится пример с стандартными настройками, а вот здесь Вы сможете посмотреть на пример меню с более широкими настройками. И естественно Вы можеете скачать данный плагин для блога WordPress.
Здесь находится пример с стандартными настройками, а вот здесь Вы сможете посмотреть на пример меню с более широкими настройками. И естественно Вы можеете скачать данный плагин для блога WordPress.
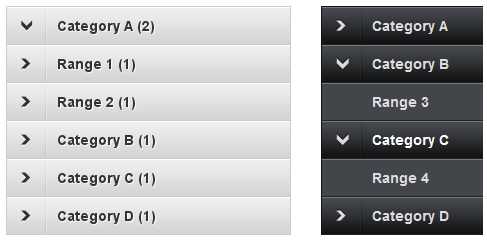
WordPress плагин Accordion меню
Данный плагин с лёгкостью позволит Вам создать вертикальное меню Accordion с использованием JQuery. Данный плагин будет справляться с любым количеством созданных Вами подменю.
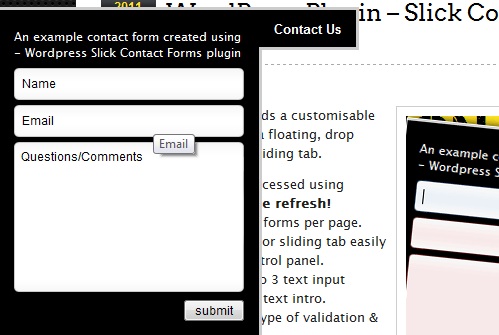
Контактная форма
Этот плагин создаёт виджет, который добавляет всплывающей или выезжающей контактной формы для Вашего блога. Прекрасный плагин с огромным выбором функций.
 Пример (В левом верхнем углу нажмите кнопку Contact Us) ι Скачать плагин
Пример (В левом верхнем углу нажмите кнопку Contact Us) ι Скачать плагин
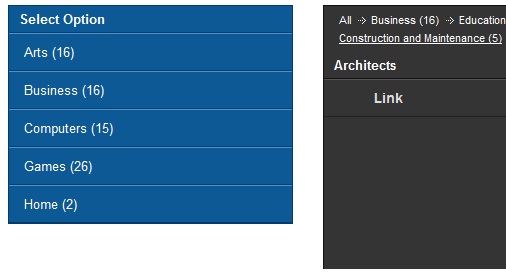
iPod Menu. Виджет для блога
Разворачивающееся меню. особенно подойдёт для сайтов крупных предприятий, бизнес сайтов и других ресурсов этого типа. В общем очень хорошее многофункциональное меню для блога.
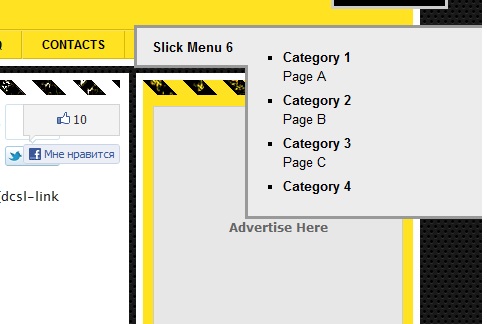
JQuery Slick меню для блога
JQuery плагин выдвигающегося меню для Вашего блога. Будет работать на блогах WordPress не менее 3 версии. Можно настроить любое расположение меню на странице.
JQuery всплывающее меню. WordPress плагин.
Данный плагин добавляет на блог плавающее и липкое меню, которое содержит Ваши ссылки на сайт, которые Вы сможете с лёгкостью настроить. Этот плагин WordPress может работать с несколькими плавающими меню на каждой странице и имеет множество опций для настройки позиции.
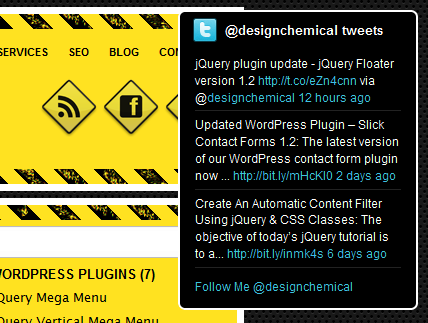
Плавающий Twitter.
WordPress плагин плавающей панели твитов для блога. Очень легко настраивается и смотрится на сайте очень эффектно.
Вот на этом и всё. Получилась статья не большая но, надеюсь, достаточно интересная. До скорых встреч.